Oxygen's WooCommerce integration makes it easy to create the checkout page using the Checkout element. This element needs to be added to the page assigned to "Checkout page" via WooCommerce -> Settings -> Advanced.
Add the Checkout element to your page or template by clicking +Add -> WooCommerce -> Checkout.
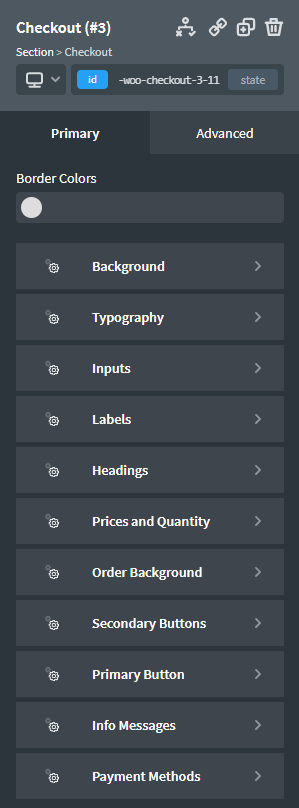
Background
Style the background color and padding.
- Background Shadow - style the background shadow.
- Background Border - style the background border.
Typography
Style the checkout typography.
Inputs
Style the background color, placeholder text color and input padding.
- Typography - style the input typography.
- Border - style the input border.
- Focus Border - style the focused input border.
- Box Shadow - style the input box shadow.
- Focus Box Shadow - style the focused input box shadow.
Labels
Style the label typography.
Heading
Style the typography of the headings.
Prices and Quantity
Set the text color, font-family and font size.
Order Background
Set the background color.
- Background Border - style the order background border.
Secondary Buttons
Set the secondary button background color, hover color and padding.
- Typography - style the secondary button typography.
- Border - style the secondary button border.
- Hover Border - style the secondary button border on hover.
Primary Button
Set the button background color, border color, hover color and padding.
- Typography - style the button typography.
Info Messages
- Typography - style the info message typography.
- Links - style the info message links.
Payment Methods
- Typography - style the payment method typography.
- Bubble Box - style the payment method bubble box.