Global Colors allow you to edit a color in one place and have those changes take effect everywhere that color is used on your site.
Creating a Global Color
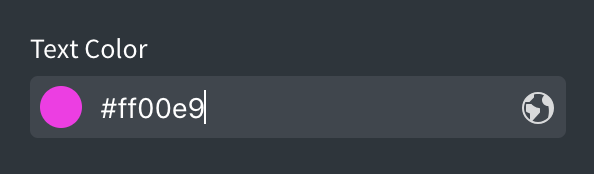
To save a color as a global color, click the globe icon on the right side of any color input box and then provide a friendly name for the color.


Alternatively, go to Manage -> Settings -> Global Styles -> Global Colors.
Note: the globe icon will not appear if no color is set.
Choosing a Global Color
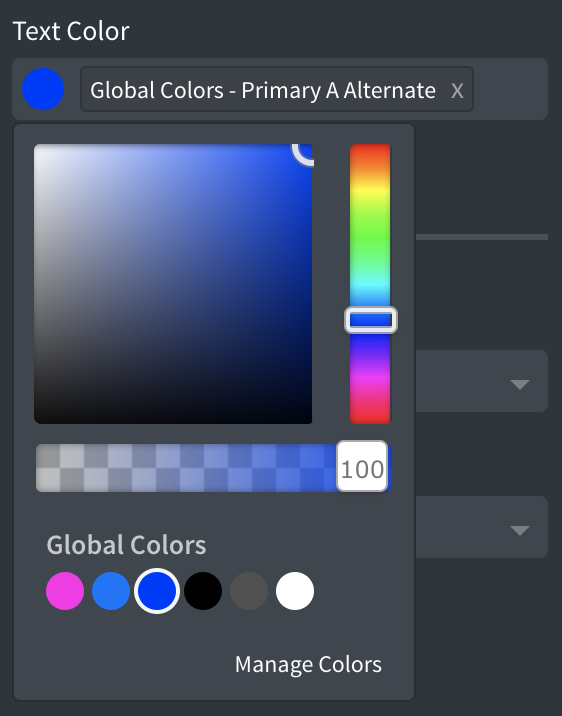
Swatches for all the global colors will appear at the bottom of the color picker.

Click a swatch to choose it.
Editing a Global Color
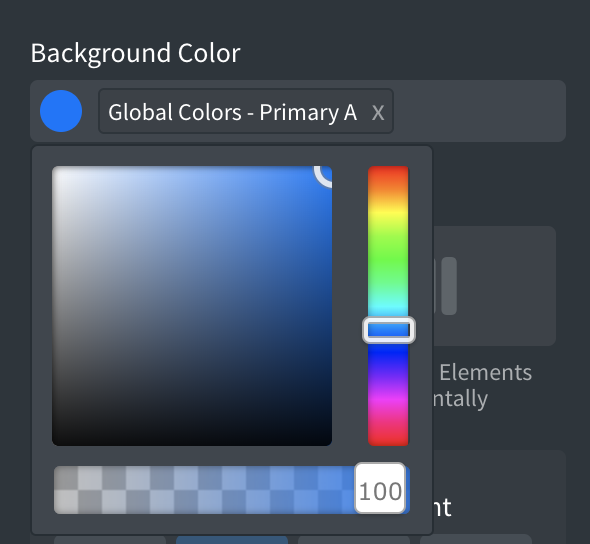
When a global color is used, it can be edited by clicking on its name. For example, in the screenshot below, clicking on "Global Colors - Primary A" would open up a color picker to edit that global color.

Global Colors can also be managed from Manage -> Settings -> Global Styles -> Global Colors.
Color Sets
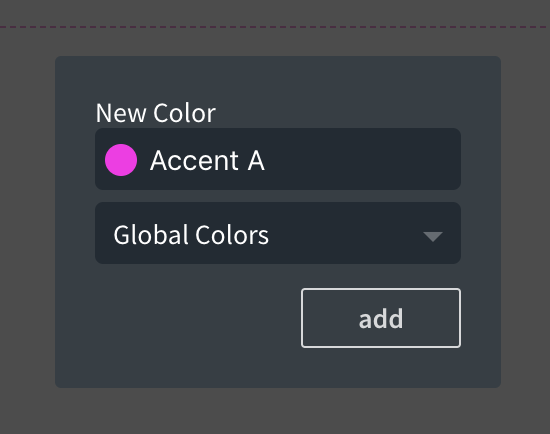
To keep things organized, all global colors exist in a color set. The default color set is named Global Colors.
When importing elements from the design library, a color set with the name of the design set you are importing will be automatically created, and global colors for the main colors used by that design will also be automatically created.

