The User Design Library feature allows you to create and use third party design sets in Oxygen.
Using A Third Party Design Set
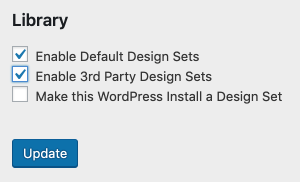
To use a third party design set, you'll need to have the site key for that design set. To install it on your site, go to Oxygen > Settings > Library in the WordPress admin panel and tick the Enable 3rd Party Design Sets box, then click Update.

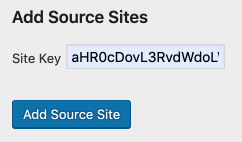
Next, click + Add Design Set and enter the Site Key of the design set you'd like to add.

Click Add Source Site. Now the new design set will be available under +Add > Library in the Oxygen builder. You can also install the entire design set from the site installation wizard, accessible via Oxygen > Home in the WordPress admin panel.
Creating A Design Set
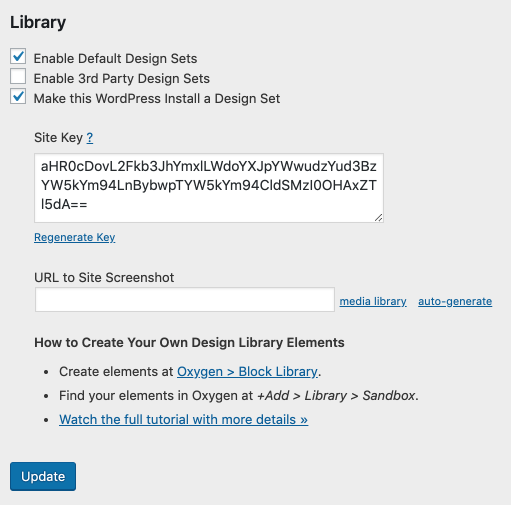
Any Oxygen site can be made into a design set. First, visit Oxygen > Settings > Library and tick the Make this WordPress Install a Design Set box, then click Update. At this point, please also ensure your permalinks aren't set to Plain via Settings > Permalinks in the WordPress admin area, as it's not possible to add items from a design set that's using Plain permalinks.

- Site Key - This is the key you'll need to enter in the Oxygen library settings to use this design set on another site. You can regenerate the key by clicking the Regenerate Key link below the Site Key field.
- URL To Site Screenshot - This is where you can specify the screenshot that should be used for this design set. You can enter the URL of an image, select an image from the Media Library, or auto-generate a new screenshot.
The name of the Design Set is determined by the Site Title of the WordPress site as designated under Settings > General in the WordPress admin panel.
Now that the User Design Library feature is enabled, you will see an Oxygen Design Set Options meta box on pages, templates, and on a new post type that will now be available: Blocks.
Design Set Options - Pages and Templates
- Include this page/template in the default setup - This will cause this page or template to be automatically created when installing this design set via the installation wizard.
- Include sections in this page/template in the library - If this is checked, all Sections from this page or template's design will be included as individual elements in the design set.
- Include this entire page/template in the library - If this is checked, the entire page or template will be available in the Oxygen library as a single element.
- Screenshots - Screenshots are used as a thumbnail of the design in the Oxygen library. Both pages and templates allow you to automatically generate screenshots. Templates also allow you to manually designate a screenshot.
Design Set Options - Blocks
Blocks are a post type that are enabled when the User Design Library feature is activated. You can create Blocks under Oxygen > Block Library in the WordPress admin panel. Blocks can contain the same types of Oxygen designs as pages and templates, but a Block and all of its contents are considered a single element in the library and can only be inserted as a group. It's best for each Block to contain a single Section.
- Block Category - This is the category in the library under which this Block will be filed.
- Screenshots - Click Generate Screenshot to generate a screenshot of this Block for the library.
Creating and Categorizing Design Set Sections
Block Sections are not categorized individually. Instead, the Block itself is categorized and will be listed under the chosen category in the library.
To include Sections from a page or template in your design set, you'll need to tick the Include sections in this page/template in the library in the Design Set Options meta box. Once the page or template's Sections are included in the library, they'll appear under Uncategorized in the library at +Add > Library > Design Sets > Your Design Set > Sections & Elements.
To categorize the Sections:
- Edit the page or template in Oxygen
- Find the Section you'd like to categorize in the Structure Pane
- Click the hamburger icon on that Section
- Click Categorize
- Choose an appropriate category
Now, the categorized Section will be listed under the appropriate category in the Oxygen library.

