The Composite Elements library is a paid add-on that introduces an additional collection of elements that can be inserted from the +Add menu.
Composite Elements are different from normal elements in the following ways:
- They are marked by an Oxygen logo in the top left corner of their button in the +Add menu
- When inserted, they are pulled from our server, similar to the way Design Sets work
- Because they are composites, each individual part of a Composite Element can be edited fully within Oxygen
- They may include advanced functionality via Code Blocks
The library includes the following composite elements:
- Accordion
- Back To Top
- Dashboard Tabs
- Dynamic Slider
- Flip Box
- Horizontal Divider
- Icon Button
- Icon List
- Image Comparison
- Mega Menu
- Number Counter
- Circular Counter
- Review Box
- Hover Scroll Image
- Section Indicator
- Switcher
- Table of Contents
- Focus Section
- Floating Icon Menu
- Dynamic Image Accordion
- Breadcrumb
- Video Playlist
- Logo Slider
- Skip Link
Accordion
The Accordion composite behaves like a traditional accordion element, with labels that can be clicked to expand a container and reveal some content.
Configuration Options
By default, only one Accordion content area can be expanded at a time. When a new one is expanded, the previously open Accordion content area is hidden. This behavior can be changed in the Code Block labeled "Accordion Code" within the Accordion container in the Structure Pane. Navigate to the JavaScript editor and find this code on line 4:
var closeOtherToggles = true;
Change "true" to "false" to allow multiple Accordion content areas to be expanded concurrently.
To open the first row on load, you need to add the class oxel_accordion__row--active to the first Accordion Row in the Structure Panel. You then need to remove the class oxel_accordion__content__hidden from the first Accordion Content element in the Structure Panel.
Notes
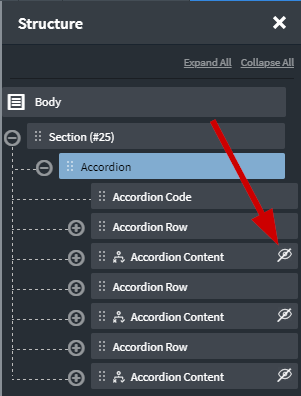
The accordion content is hidden in the builder by default. To edit the content, you must open the Structure pane and click the eye icon on the right of the Accordion Content.

Back To Top Button
The Back To Top Button composite is a button that appears in a fixed location after scrolling a certain distance down the page. Clicking the button brings you back to the top of the page.
Configuration Options
By default, the Back To Top Button composite appears at the bottom right corner of the page after the viewport has scrolled down 300px. The scroll distance can be changed in the Code Block labeled "Back To Top Code" within the Back To Top Button container in the Structure Pane. Navigate to the JavaScript editor and find this code on line 4:
var scrollDistance = 300;
Change 300 to the desired scroll distance.
Dashboard Tabs
The Dashboard Tabs composite is a styled Oxygen tabs element with a custom animation for the Tab Contents.
Configuration Options
The Dashboard Tabs composite has no special configuration options.
Dynamic Slider
The Dynamic Slider composite is an Oxygen Repeater element that uses swiper.js to convert the Repeater into a slider.
Configuration Options
All elements inside of the Dynamic Slider are normal Oxygen elements using Dynamic Data. The default setup is ideal for displaying a number of posts as a slider, but the elements can be removed or changed to fit your use case.
You can edit the Repeater query by selecting the Repeater in the Structure Pane under Dynamic Slider > Slider Container. This is a normal Repeater element and can be configured in the ordinary way. To learn more about configuring a repeater, review the Repeater documentation.
To change the slider's delay and transition, navigate to the Code Block labeled "Dynamic Slider Code" within the Dynamic Slider container in the Structure Pane. Navigate to the JavaScript editor and find this code on lines 4 and 5:
var delay = 4000;
var transition = 'slide';
Change the delay value to adjust how quickly the slider plays automatically. To change the transition used, change 'slide' to another value supported by swiper.js. The available transitions are "slide", "flip", "cube", and "coverflow".
You can change any other swiper.js configuration by editing the options within the swiper variable in the JavaScript editor of the "Dynamic Slider Code" Code Block. You can learn more about swiper.js configuration options in the swiper.js documentation.
Flip Box
The Flip Box composite has a front and back side. When the cursor is hovered over the Flip Box, it rotates with a 3D effect to reveal the back side of the Flip Box.
Configuration Options
The Flip Box composite has no special configuration options.
Horizontal Divider
The Horizontal Divider is an icon flanked by two lines and can be used to divide vertical space.
Configuration Options
The Horizontal Divider composite has no special configuration options.
Icon Button
The Icon Button composite is a styled link wrapper that contains an icon and a text element.
Configuration Options
The Icon Button composite has no special configuration options.
Icon List
The Icon List composite displays a list of text elements and accompanying icons. The list rows alternate in color.
Configuration Options
The Icon List composite has no special configuration options.
Image Comparison
The Image Comparison composite displays two images within a single container, and has a draggable icon in the center that allows you to reveal more or less of each image by sliding left and right.
Configuration Options
The Image Comparison composite has a left and right div that contain a background image. These background images are the images used for comparison. To change the images, select the appropriate div and navigate to Advanced > Background to change its background image.
Mega Menu
The Mega Menu composite is comprised of a trigger (Mega Menu Link in the Structure Pane) and a wrapper. When the trigger is hovered, the wrapper is positioned beneath the trigger and revealed.
By default, the Mega Menu Wrapper contains a Columns element with 3 columns and some demo content. The Columns element and anything contained within it can all be replaced by any other Oxygen elements to fit your needs.
Configuration Options
In the Structure Pane you will find the Mega Menu Link and Mega Menu Wrapper elements within the Mega Menu container. The Mega Menu Link and Mega Menu Wrapper do not need to reside in the same container. The Mega Menu Wrapper can be moved to the bottom of your design, or anywhere else that you prefer. This is required if the Mega Menu link is used within a Sticky Header.
To use more than one Mega Menu, start by inserting a second Mega Menu element. Next, select the new Mega Menu Link element and find the megamenu-link-id attribute in the Primary tab of the Properties Pane or under Advanced > Attributes. This attribute is set to 1 by default. Change it to 2 (or any other unique number that is unused by other Mega Menu elements in the page or template design.) Now, select the new Mega Menu Wrapper element and find its megamenu-link-id attribute in the Primary tab of the Properties Pane or under Advanced > Attributes. The value of this attribute needs to match the value of the attribute you just set on the new Mega Menu Link element.
If your Mega Menu is within a Sticky Header and you find it's sliding into place instead of fading when the Sticky Header is active, then you need to select the .oxel_megamenu__wrapper class, go to Advanced > Effects and type "opacity" (without quotes) into the property field shown here: https://d.pr/i/37fUfI. You can also add the following CSS to a stylesheet instead:
.oxel_megamenu__wrapper { transition-property: opacity; }
Number Counter
The Number Counter composite is comprised of a number and a label. The number counts up to the defined value when the Number Counter becomes visible in the viewport.
Configuration Options
To set the value that the Number Counter should count up to, find the Number element within the Number Counter container in Oxygen, and change the Number element's text to the desired final value. This value must be a number.
To change the speed at which the number increments, navigate to the Code Block labeled "Number Counter Code" within the Number Counter container in the Structure Pane. Next, and find this code on line 13:
var counterSpeed = 50;
To make the Number Counter count up more slowly, change 50 to a higher number. To make it faster, change 50 to a lower number.
Circular Counter
The Circular Counter composite is comprised of a circular ring, a number, a unit, a label, and a sub-label. The number counts up and the ring fills with a color when the Circular Counter becomes visible in the viewport.
Configuration Options
The unit is a simple text element. To change the unit from the default % symbol, double click the symbol and replace it with the desired unit.
To set the value that the Circular Counter should count up to, find the Number element within the Circular Counter > Circular Counter Outer > Circular Counter Inner container in Oxygen, and change the Number element's text to the desired final value. This value must be a number.
The circular ring fill will fill to a percentage that corresponds to the Number defined.
To change the color of the ring fill, select the Circular Counter Outer element within the Circular Counter container in the Properties Pane. Next, navigate to Advanced > Typography in the Properties Pane. The typography color defined here is used for the ring's fill color.
To change the speed at which the number increments, navigate to the Code Block labeled "Circular Counter Code" within the Circular Counter container in the Structure Pane. Next, and find this code on line 13:
var counterSpeed = 50;
To make the Number Counter count up more slowly, change 50 to a higher number. To make it faster, change 50 to a lower number.
Review Box
The Review Box composite displays a pre-styled review layout including an image, name, title, star rating, and review text.
Configuration Options
The Image Comparison composite has no special configuration options.
Hover Scrolling Image
The Hover Scrolling Image composite displays a portion of an image with a large vertical height. When the element is hovered, the image scrolls down. This element is ideal for displaying images such as website screenshots.
Configuration Options
To change the image, select the Hover Scrolling Image Div, ensure you have the Div's ID selected in the Properties Pane, then navigate to Advanced > Background and change the background image there. This element works best with tall images that allow for ample vertical scrolling.
You can adjust the scroll speed of the image by selecting the Hover Scrolling Image element in the Properties Pane and navigating to Advanced > Effects > Transition. There, you can change the transition time to adjust the speed of the image scroll when hovered.
Section Indicator
The Section Indicator composite is comprised of a circular div and a label. These elements will be cloned for each Section present on the page when the front-end is loaded.
Note: The Section Indicator element should be used with Sections that are set to 100vh height.
Configuration Options
To change the "active" color of Section Indicator dots, select the Section Indicator Dot element in the Structure Pane, then navigate to Advanced > Typography and change the typography color.
To set the label for Sections, give each Section a data-label attribute (under Advanced > Attributes in the Properties Pane). Set the value to whatever you want the label to be.
To skip indicators for specific Sections, give those sections a si-skip attribute (under Advanced > Attributes in the Properties Pane) with a value of 1. The Section Indicator will ignore these Sections when generating its output.
If you need to use the Section Indicator for Sections that are greater than 100vh, you'll need to adjust the threshold on line 64 in the Section Indicator Code Block's JavaScript editor. To make the Section Indicator work with Sections that are 200vh, for example, the threshold on line 64 must be set to 0.5.
Switcher
The Switcher composite is a toggle switch that toggles the visibility of two containers when clicked. This is most commonly used to show different pricing options on pricing pages.
Configuration Options
There are two containers included with the Switcher: Switcher Container 1 and Switcher Container 2. Place any content you want to toggle between in these containers.
Table of Contents
The Table of Contents composite generates an automatic, clickable Table of Contents based on the h2-h6 elements present on the page.
Configuration Options
To style the Table of Contents, style the placeholder elements in the builder. These styles will be used when dynamically generating the Table of Contents on the front end.
To make the Table of Contents skip a specific heading or container, add the toc-skip attribute with a value of 1 to the heading or container. If this attribute is added to a container, the Table of Contents will skip all headings within that container when generating its output.
Focus Section
The Focus Section is a Section that increases in size and has a backdrop that becomes active when the Section is scrolled into view.
Configuration Options
The Focus Section composite has no special configuration options.
Floating Icon Menu
The Floating Icon Menu is an icon-triggered menu that expands when clicked, showing icon-indicated options.
Configuration Options
The Floating Icon Menu composite has no special configuration options.
Dynamic Image Accordion
The Dynamic Image Accordion shows a list of posts and their images via a Repeater. When a post is clicked, it expands to show the full image and post title.
Configuration Options
You can query any post type using the Image Accordion Repeater. To change the image, select the Item Image element. To change the text or link, select the Text Link element.
Breadcrumb
The Breadcrumb element shows the path to the current page/post. It's also used at the top of this page, just below the purple header.
Configuration Options
To configure the Breadcrumb element, open the Breadcrumb Code Block and go to the PHP & HTML tab.
On line #3, you can change the delimiter, which is the separator between the breadcrumb items. You can change it to a Unicode character, or a typed character.
On line #4, you can set $show_root to true or false. When it's set to true, a link to the site root (home page) is shown. When it's set to false, the root text and associated link are removed.
On line #5, you can set the root link. It defaults to "/", which is the home page, but you can replace the slash with any other valid link.
On line #6, you can change the root link text. It's automatically set to "Blog", but you will likely want to set it to your site title.
On line #7, you can disable links on any item in the Breadcrumbs. If you had breadcrumbs that looked like this:
My Site Title > Grandparent Page > Parent Page > Child Page
And you wanted to disable the link on the Grandparent page, you'd enter 0 into the array brackets:
array(0)
If you wanted to disable the link on the Grandparent and Parent pages, you'd enter 0,1 into the array brackets:
array(0,1)
Video Playlist
The Video Playlist can either show a static list of videos, or it can be used with Oxygen's Repeater element to make a dynamic list of videos.
Configuration Options
- To change the video that renders when the page loads, you need to update the URL in the Video element. This will need to be done regardless of if the first video is dynamic or static.
- If you wish to have a static list of videos, you need to select each List Item in the Structure panel and change the URL in the Properties pane on the left. You can then expand the List Item and change the video title using the List Item Title element.
- If you wish to have a dynamic list of videos, you can add a Repeater into the Video List Div, and then drag one of the List Item elements inside it. Once it's inside the Repeater, you can set a dynamic URL via the List Item Link Wrapper and add a title to the List Item Title Text element.
There's a quick video here showing how to use the Video Playlist dynamically: watch video. Please note that the video doesn't show Step 1 above.
Logo Slider
The Logo Slider contains a number images that slide horizontally across the page.
Configuration Options
To customize the Logo Slider, you simply need to swap out the Oxygen images for your own images.
Skip Link
The Skip Link is a simple text link that has been styled so that it's only visible when focused. Skip links are important for website accessibility, see this article for more information.
Configuration Options
The Skip Link should be placed as the first element in your Main template, before your header.
The Skip Link's URL is set to #main by default. To make the Skip Link work as expected, wrap your Inner Content element inside of a Div, and give the wrapping Div an ID of #main. If you use an ID other than #main for the container of your website's main content, please change the Skip Link's URL to point to that ID instead. This ensures when the link is triggered, the viewport and focus are moved to the appropriate area.

