The Repeater element allows you to visually build loops in Oxygen using a post query or an ACF repeater as your data source.
Add a Repeater to your page from +Add -> Helpers -> Repeater.
QUERY
The query selects which posts will be displayed by the Repeater element.
If you're using the Repeater element on a page (and not in an archive), then you need to click on the Repeater element, set the query to Custom, and then select the appropriate post type.
If you are using the Repeater element in an archive template, then you likely need to use the Default query so that WordPress can automatically return the correct posts based on the URL in the browser.
Default
The default query is generated by WordPress based on the URL you visit. Visiting the URL for your blog post archive will make WordPress generate a query that will return your blog posts. Visiting the URL for a real estate listing will make WordPress generate a query that will return that real estate listing.
This is all done automatically by WordPress.
You can override the default query by choosing custom or manual.
Custom
- Post Type - choose the post types returned by the query, or manually specify post IDs from the Posts post type (if you want to select posts from another post type via their ID, you will need to use a Manual query)
- Filtering - exclude posts that don't match the specified author or taxonomies
- Order - the order the posts are displayed in - alphabetical, by date, etc.
- Count - the number of posts to return
Manual
For complete control over the posts returned by query, you can manually specify WP_Query parameters.
WP Query reference: https://developer.wordpress.org/reference/classes/wp_query/.
Manual Query tutorial: https://wpdevdesign.com/how-to-generate-the-query-string-for-easy-posts-in-oxygen/.
Use ACF Repeater
If your post type is using an ACF repeater, select the "ACF Repeater" box which will then show the available ACF field groups.
LAYOUT
Select "Stack Child Elements Vertically" for a vertical layout and "Stack Child Elements Horizontally" to have the repeated fields on the same row.
PAGINATION
- Alignment - choose where the pagination is positioned
- Gap - define the number of pages shown before a gap is replaced with ellipsis (...)
- Range - define the number of pages to show before and after the current page
- Previous Link Text - set the text to be used instead of "Previous"
- Next Link Text - set the text to be used instead of "Next"
- Link Hover Transition Duration - set the number of seconds you want to use for the hover transition (for example, 1s would be one second)
- Font Size - set the pagination font size
- Text Color - set the active page color
- Link Color - set the link color
- Link Hover Color - set the link hover color
Container Style
- Size & Spacing - set the size, padding & margin
- Children Layout - change the orientation of the pagination
- Borders - add a border around the pagination
- Background - control the pagination background
Links Style
- Link Size & Spacing - control the size, padding & margin of the links
- Active Link Size & Spacing - control the size, padding & margin of the active item
- Link Background - add a background to the links
- Active Link Background - add a background to the active link
- Link Borders - add borders to the individual links
- Active Link Borders - add a border to the active link
Links Hover Style
- Link Hover Size & Spacing - control the size, padding & margin of the links on hover
- Active Link Hover Size & Spacing - control the size, padding & margin of the active item on hover
- Link Hover Background - add a background to the links on hover
- Active Link Hover Background - add a background to the active link on hover
- Link Hover Borders - add borders to the individual links on hover
- Active Link Hover Borders - add a border to the active link on hover
PREVIEW RENDER
- Normal Mode - Shows all the posts in the builder that are fetched by the query
- Single Mode - Shows a single post in the builder
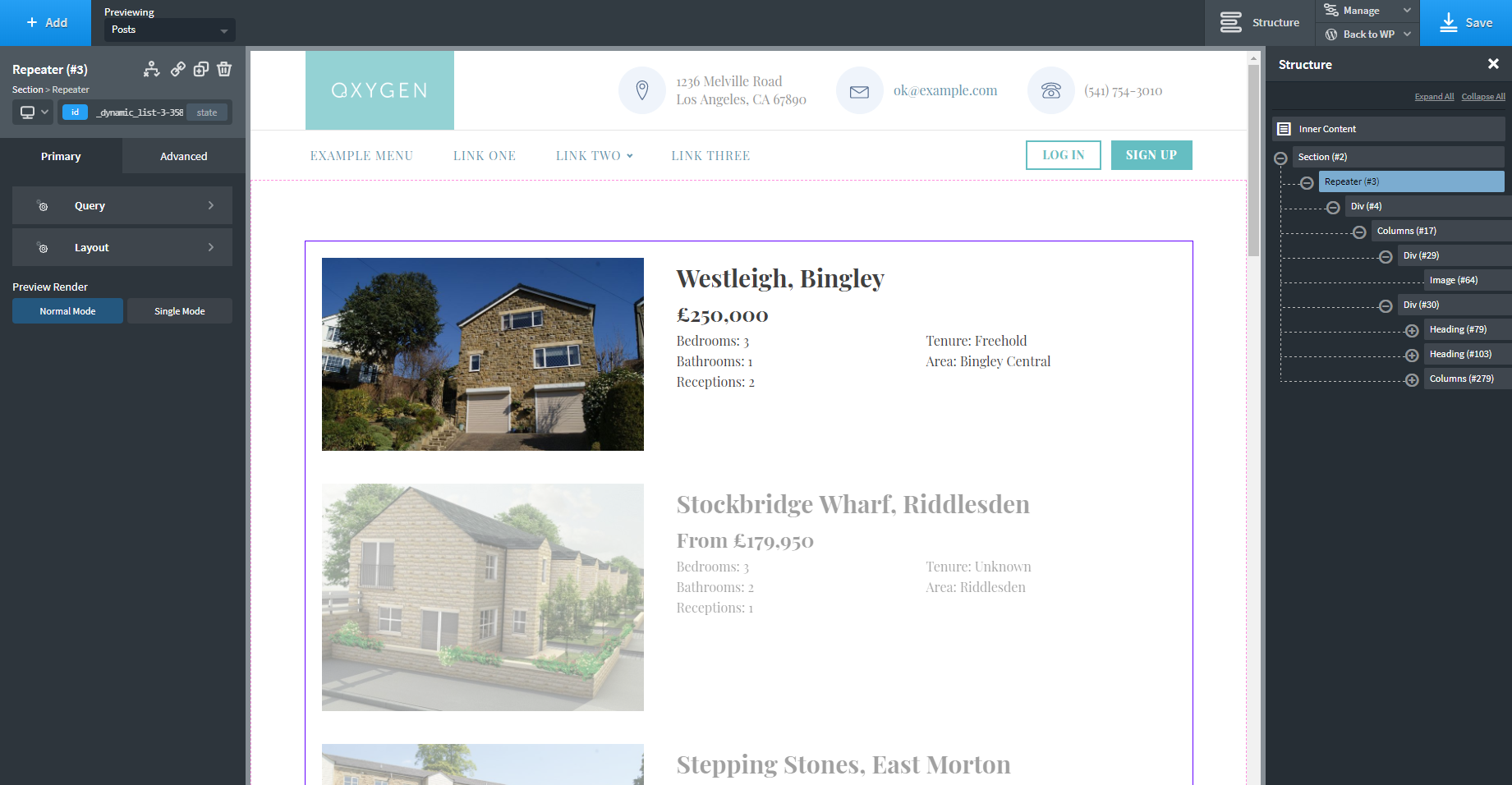
USING THE REPEATER
The Repeater contains a div element, which can be styled to create both horizontal and vertical layouts. You can add elements to the Repeater div to build your layout. These elements will be repeated for each post returned by your query.
To create a 3 column layout, add the Columns element to your Repeater div by clicking +Add -> Basics -> Columns and set the number of columns required. Add the post title by clicking one of the column divs and adding a Heading element by clicking +Add > Basics > Heading. Double click the heading and select Insert Data -> Post > Title. This will dynamically insert the post title for every row in your repeater. You can repeat this process for other elements (such as Images and Content) to build your repeater.