Adobe Fonts (formerly Typekit) is an online library of fonts. To use Adobe Fonts with Oxygen, you'll need to have an Adobe Fonts account.
Choosing an Adobe Font
- Login to fonts.adobe.com.
- Click Browse Fonts at the top left corner of the page.
- Find a font you like and click it.
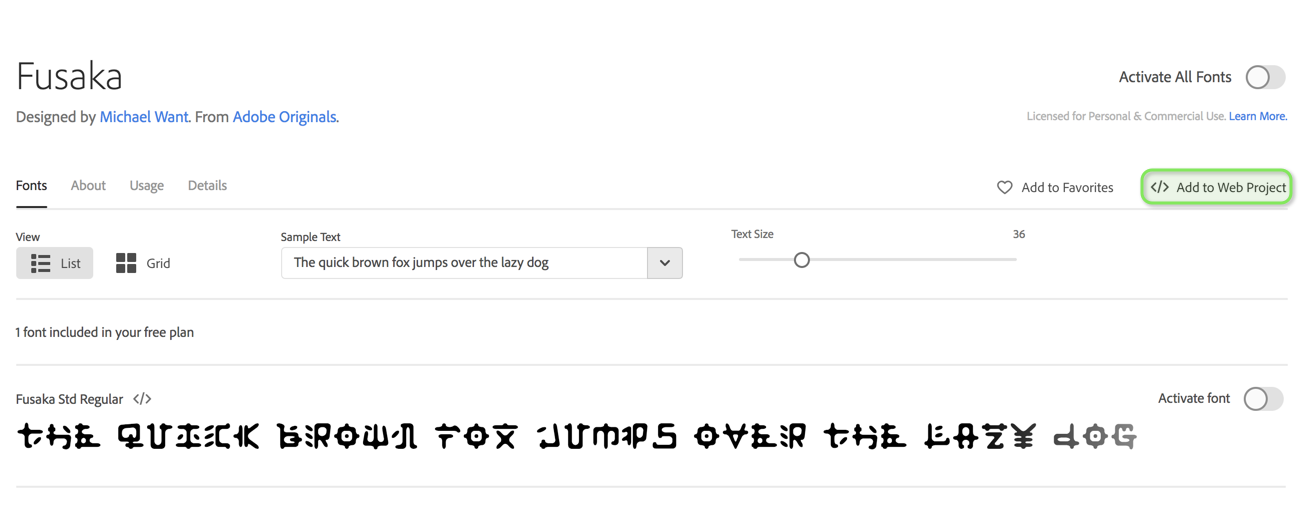
- On the next page, click Add to Web Project.

Add Font to Web Project
- On the modal window that pops up, click the "Create or add to existing project" drop down to create a new web project or add the font to an existing project.
- Click Create or Save.
Obtaining an API Key and Entering it in Oxygen
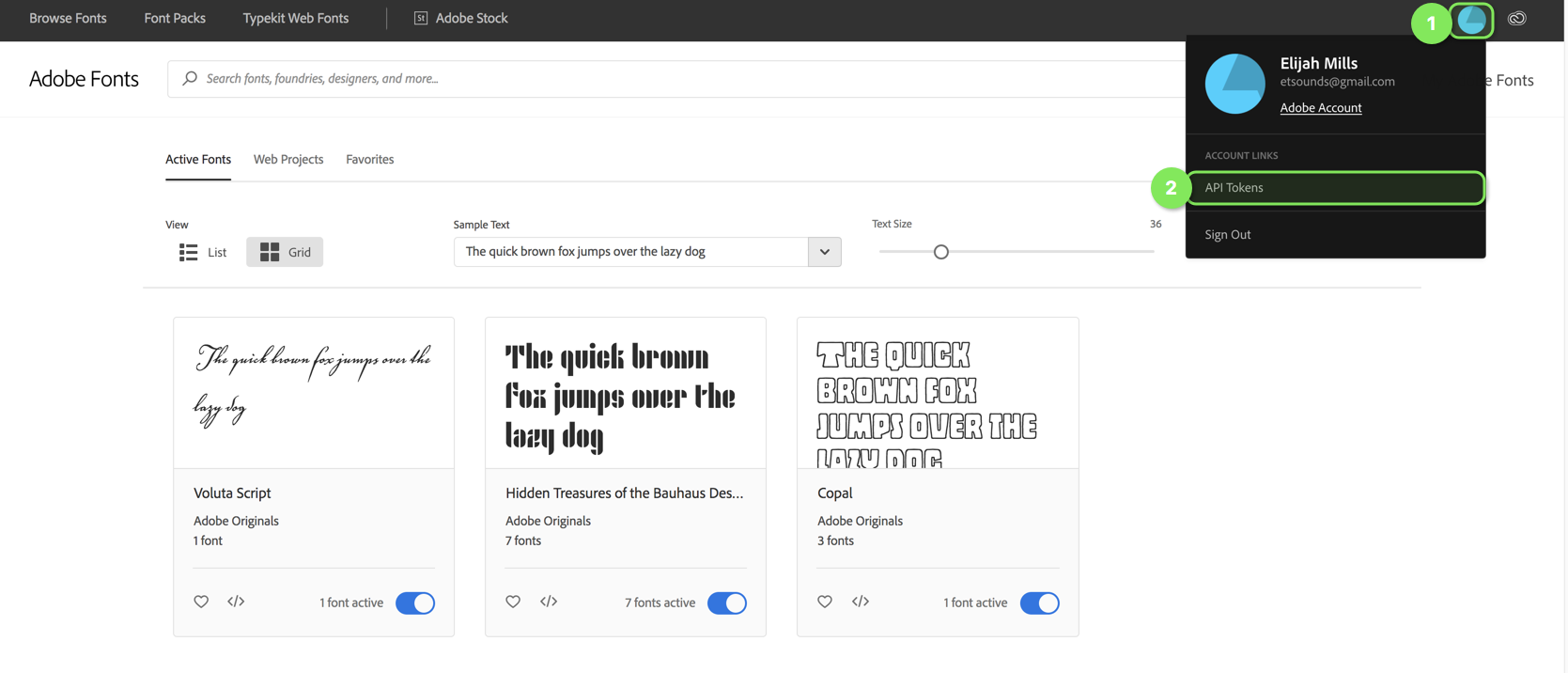
On the Adobe Fonts website, click your account avatar at the top right of the screen, then click API Tokens.

On the next screen, click "Make me a new API token" to generate an API token.
Once you have your API token, go to Oxygen -> Settings -> Typekit on your Oxygen site. There, enter the API token provided by Adobe Fonts and click Submit. Once the key is validated, you'll have a Kit to use with Oxygen dropdown populated with all of the available web projects from your Adobe Fonts account. Choose one and click Submit. Now, any Adobe Fonts included in the web project you selected will show up in all of Oxygen's font family dropdowns. If they don't show up in the list, simply search for them and they will appear.

