Classes are used to apply the same styles to multiple elements. All styles set for the class will be applied to all elements that are assigned that class.
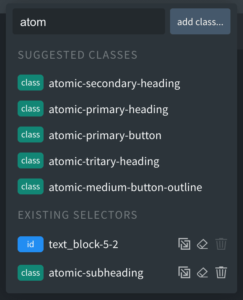
To add a class to an element, click Choose selector... or the ID of the currently active element, and then type the class name and click Add Class. Oxygen will automatically suggest classes that match your input.

To switch between editing styles for the ID and class, simply click ID or Class to open the class dropdown and then click the Selector that you'd like to edit.
To remove a class from an element, click trash icon next to the class name.
To delete all styles assigned to a class or ID, click the eraser icon next to the Selector name.
To copy styles from one Selector to another, click the copy icon next to the Selector Name you'd like to copy the styles from, then click the Selector you'd like to copy the styles to.
A list of all classes present on your site can be found at Manage -> Selectors.

