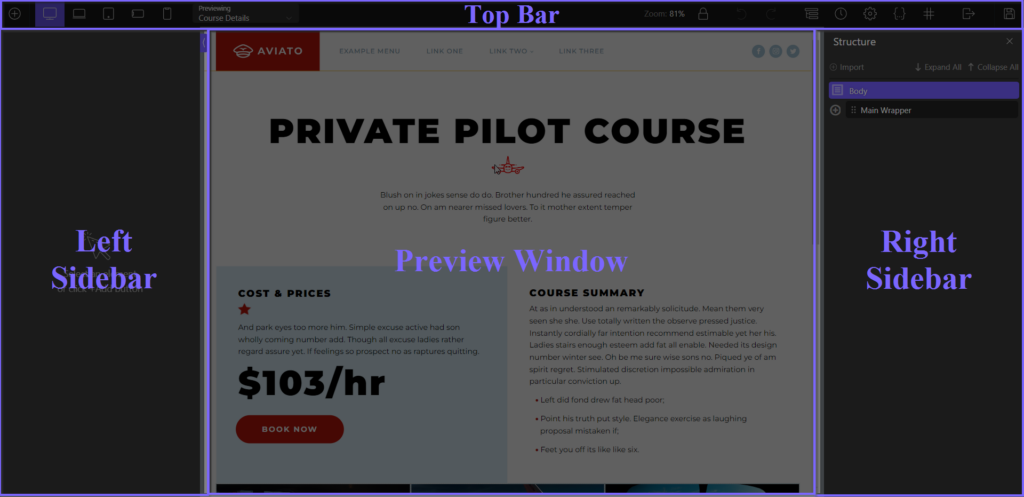
Oxygen's visual editor is a what-you-see-is-what-you-get interface for creating and editing page designs. The visual editor consists of four sections: Top Bar, Left Sidebar, Preview Window, and Right Sidebar.

Top Bar
The Top Bar has a variety of controls available. This article will discuss the leftmost control and working toward the right.
Top Bar Controls:
Add Element: This opens up the Elements Browser in the Right Sidebar.
Responsive Controls: This allows you to view and edit Oxygen at different breakpoints. When you change the property of an element within a breakpoint, it will automatically apply to that breakpoint and any other breakpoints below it. You may learn more about Responsive Controls here.
- Preview Bar: Select what post you are previewing when editing a template.
- Styling Controls: These controls show if the element you selected allows for it.
- Zoom Indicator: This shows the current zoom level of the Preview Window.
Lock Zoom: Selecting this will ensure the preview window stays at 100% zoom instead of adjusting the window size when Oxygen's sidebars are open.
Undo and
Redo: These will let you undo or redo changes made in the current Oxygen setting.
Structure Pane: Opens up the Structure Pane in the Right Sidebar.
History Pane: Opens up the History Pane in the Right Sidebar.
Settings Pane: Opens the Settings Panne in the Right Sidebar.
Stylesheets Pane: Opens the Stylesheets Pane in the Right Sidebar.
Selectors Pane: Opens the Selectors Pane in the Right Sidebar.
Exit To: Allows you to exit Oxygen and go back to the WordPress Admin area or view the page/template on the Front end.
Save Changes: Saves any changes made in Oxygen.
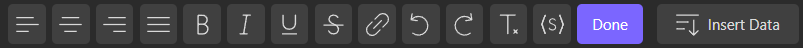
Styling Controls
Styling Controls show whenever you have a text-based element selected.

- Align Left: Align all text in the element to the left.
- Align Right: Align all text in the element to the right.
- Align Center: Align all text in the element to the center.
- Justify: Justify-align all text in the element.
- Bold: Make the selected text bold.
- Italic: Italicize the selected text.
- Underscore: Add an underline to the selected text.
- Strike: Add a strike-through effect to the selected text.
- Link: Add a link to the text.
- Undo
- Redo
- Remove Format - Removes formatting from the Text element or selected text.
- Add Span: Wraps the selected text in a Span for additional formatting or Dynamic Data
- Done: Close the Styling Controls toolbar.
- Insert Dynamic Data: Open the Dynamic Data dialogue.
Left Sidebar
This sidebar allows you to add new elements, browse design libraries, and edit elements.
Left Sidebar Controls:
- Show/Hide Sidebar Button: Shows/hides the Left Sidebar.
Elements Browser
The Elements Browser will show in the Left Sidebar when you click the +Add Element button in the Top Bar. You can select elements by finding them in the appropriate Tab or using the search bar at the top of the Sidebar to find an element by its name.
The Elements Browser also contains the Library tab where you can select elements and designs from any Design Set registered to your site. Please note that the Search feature will not find elements from the Library tab.
Properties Pane
The Properties Pane contains all the information and settings about your currently selected element.
Properties Pane Controls:
- Element Name: The name/label for the element in Oxygen. Does not show on the front end. You may double-click this to rename the element.
- Condition Settings: Allows you to assign a condition to the element and set it to show/hide in Oxygen.
- Link Settings: This will wrap the selected element inside a Link Wrapper element. This button will not show on elements where link wrapping is not allowed.
- Duplicate Component: Duplicates the selected element.
- Remove Component: Deletes the selected element.
- Builder Breadcrumb: Shows the hierarchy of the selected element. You may click the parent breadcrumb to go to that parent element.
- Selector Box: The selector box contains three different parts to it.
- Active Selector: This visual tool lets you know if you're currently editing the styles for the ID or a class assigned to the element.
- Selector Name: This lets you see the name of the active Selector. If you have the ID selected, you can also change the name of the element's ID.
- Selector State: Select and edit the state of the ID/Class selected.
- Primary Tab: Modify the base stylings and controls available for that element.
- Advanced Tab: Set additional stylings not listed in the Primary tab, add animations, and adjust more extensive style settings for an element.
Finally, if you select an area that is a part of the Parent template in the Preview Pane, or a Reusable Part, you'll see a button that allows you to open Oxygen and edit that Template or Reusable Part.
Stylesheet Pane
The Stylesheets Pane is opened from the Top Bar.
Stylesheet Pane Controls:
- Delete: Deletes the Stylesheet.
- Folder: See which Folder the Stylesheet is in and change it.
- Editor: Edit the CSS of the Stylesheet.
- Editor Theme: Select the theme for your code editor in Oxygen.
- Wrap: Allows long lines in Oxygen to wrap instead of scroll.
- Collapse/Expand Editor: Collapses/Expands the Stylesheets Editor to make the Left Sidebar smaller or larger.
Selectors Pane
The Selectors Pane allows you to add, modify, and edit selectors.
- Selector Name: Allows you to see the current Selector's name. If you've added the Selector via the Selector Detector or the Add Selector button in the Selectors Pane, you can rename the Selector. If the Selector was added as a Class via the Properties Pane, it is impossible to rename it.
- Selector State: Specify what pseudo-state you'd like to edit for the selector.
- Folder: Specify which Selectors Folder the Selector should be located in.
- Primary Tab: This tab is not available via the Selector Editor.
- Advanced Tab: Change the Selectors settings via the Advanced tab.
Preview Window
The Preview Window allows you to visualize your layout and edit it. The preview pane provides some drag-and-drop features.
When you select an element, you'll see a purple outline with a small tag showing the type of element selected. On the left of this tag, You may click and hold the dots on the left to drag and drop the element to move it to a new location.
You may add padding and margin to the selected element by clicking near the outline of the element.
There is also a pink outline with a tag indicating the parent element of the current element. You can select the parent element by either selecting the tag of the parent element or clicking the circumflex icon on the tag of the current element.
When using Responsive Controls, a ruler will be visible at the bottom of the Preview Window. This can adjust the Preview Window's viewport to see your design at different responsive levels. The double bars may be dragged to modify the layout.
Right Sidebar
The Right Sidebar is where various panes and options will show when working in Oxygen.
Right Sidebar Controls:
- Close Sidebar: This will close the Right Sidebar until one of the panes opens it again.
Structure Pane
The Structure Pane may be accessed via the Structure Pane button on the Top Bar. The Structure Pane contains an outline of the DOM tree of the current item open in Oxygen.
You may also drag and drop elements in the DOM tree to reorder them.
Structure Pane Controls:
- Import: Allows you to import elements and layouts from another Oxygen installation
- Expand All: Expands the DOM tree to show all elements
- Collapse All: Collapse all elements in the DOM tree.
DOM Tree Controls:
- Expand/Collapse: Toggle to view or hide child elements of the parent element.
- Drag Handle: Click and hold this to move an element around the DOM tree. This will also update the Preview Window.
- Element Name: The name/label for the element in Oxygen. Does not show on the front end. You may double-click this to rename the element.
- Hide/Show Element: This allows you to hide or show the element in Oxygen. Does not impact visibility on the front end. Please note that if you hide an element in a template, any templates or pages that inherit that template will also hide that element in Oxygen.
- Options Toolbar: The Options Toolbar (pencil icon) has additional controls for managing elements.
- Export: Exports the element to be used on another Oxygen installation.
- Make Re-Usable: Convert the element into a Reusable Part.
- Duplicate: Duplicate the element.
- Wrap with <div>: Wrap the element in a Div.
- Rename: Rename the element in Oxygen. This does not show on the front end.
- Delete: Deletes the selected element.
History Pane
The History Pane lets you see the changes you've made in your current session in Oxygen. As you make changes, you'll see new revision points show up.
You may undo/redo any changes in Oxygen in several different ways:
- You may select the desired revision point in the History Pane.
- You may use the Undo and Redo buttons from the Top Menu.
- You may use Cmd/Ctrl+Z or Cmd/Ctrl+Y.
You may also remove all changes by clicking the "Clear All" button.
It is possible to modify how many History revision points are kept through the "History Limit" option via Oxygen > Settings > General in the WordPress Admin area.
Settings Pane
Opens the Settings Pane in the Right Sidebar, which contains several tabs to modify Page settings, Editor settings, and Global Styles.
Page Settings:
- Page Width: Set the max width of the current page/template.
- Overlay Header: If the inherited template has an Overlay Header, you may use this to show or hide the Overlay Header for the current page/template at the specified responsive point.
- Animate on Scroll: Set the default Animate on Scroll animation for the page/template.
- Scripts: Enable pre-built scripts for the page/template.
Editor Settings:
- Indicate Parents: Show/hide the parent element of the selected element in the Preview Window.
- Class Suggestions Limit: Increase/decrease the limit of classes seen when typing in a class in the Selector Box of the Properties Pane.
- Global Styles: Modify Oxygen's Global Styles.
- Colors: Manage Global Colors.
- Fonts: Manage Fonts.
- Headings: Set the font size, weight, line height, and color for each HTML heading tag.
- Body Text: Set the font size, weight, line height, and color for the HTML body.
- Links: Set the font weight, text decoration, and color for various link elements. You may also set the default button border-radius.
- Width & Breakpoints: Set the min-width for each breakpoint.
- Sections & Columns: Set the default padding for the Section and Column elements.
- Animate On Scroll: Set the default Animate on Scroll settings for the entire site.
- Scripts: Enable pre-built scripts in Oxygen for the entire site.
- Reset to Default: Resets all Global Styles to their default settings. Does not delete Global Colors.
Stylesheets Pane
Opens the Stylesheets Pane in the Right Sidebar, allowing you to add new stylesheets, edit existing stylesheets, and organize them. You may also manage your Stylesheets using the Stylesheet Tree.
Stylesheets Pane Controls:
- Add Stylesheet: Adds a new Stylesheet to Oxygen.
- Add Folder: Adds a new folder to Oxygen, allowing you to organize your Stylesheets.
Stylesheets Tree Controls:
- Expand/Collapse: Toggle to view or hide Stylesheets within a Stylesheets Folder.
- Folder Settings Toolbar: The Settings Toolbar (gear icon) has additional controls for managing Stylesheets Folders.
- Disable: Disables a selected Stylesheets Folder and all Stylesheets inside of it.
- Delete Folder: Deletes a Stylesheets Folder and all Stylesheets inside of it.
- Edit Stylesheet: Opens the Stylesheets Editor in the Left Sidebar.
- Delete Stylesheet: Delete the Selected Stylesheet.
Selectors Pane
Show you the Selectors Pane in the Right Sidebar, which contains all the Selectors and Classes available on your site. You’ll be able to organize and edit existing classes and selectors in the Selectors Tree and add new selectors. When you click on a Selector in the Selectors Tree, it will open up the Selector Editor in the Left Sidebar.
Selectors Pane Controls:
- Search Selectors: Allows you to search for a specific Selector.
- Add Selector: Allows you to add a Selector to Oxygen. Selectors added here do not appear when searching for a Class in the Selector Box of the Properties Pane.
- Add Folder: Add a Selectors Folder to manage/organize Selectors.
Selectors Tree Controls:
- Expand/Collapse: Toggle to view or hide Selectors within a Selectors Folder.
- Folder Settings Toolbar: The Settings Toolbar (gear icon) has additional controls for managing Selectors Folders.
- Disable: Disables a selected Selectors Folder and all Selectors inside of it.
- Delete Folder: Deletes a Selectors Folder and all Selectors inside of it.
- Highlight Selector: Displays a green outline around all elements using the selector on the page/template being edited in Oxygen, including elements from inherited templates.
- Delete Selector: Deletes the Selector.
Editor Quick Reference
| Adding Elements | Click the +Add button to open the element browser. Then, click on the element you wish to add. |
| Editing an Element | Click on the element in the Preview Window or the Structure Pane. |
| Navigate to a Parent Element | Click on the element in the Preview Window and then perform one of the following: - Click the pink title bar for the parent element. - Click the parent element in the Builder Breadcrumb. - Click the circumflex (up arrow) icon to the right of the element name in the purple title bar Open the Structure Pane and select the parent element. |
| Edit Text in an Element | Double-click the element's text in the Preview Window. You'll see a toolbar for basic text formatting in the Top Bar. When you're done editing, click anywhere outside the text in the Preview Window or click the Done button in the Toolbar. |
| Re-ordering Elements | Use the Structure Pane to drag and drop the element to a new location. Drag and drop an element to a different position in the Preview Window by either editing the element directly or using the drag icon to the left of the element's title bar. |
| Adjust Element Spacing | Drag around the element inside the Preview Window. Dragging inside the outline will increase/decrease padding, and dragging outside the outline will increase/decrease the margin. |

