PRODUCT UPSELLS
The Product Upsells element shows products set as Upsells set via the Linked Products tab in the product admin. Add the Product Upsells element to the Product Builder by clicking +Add -> WooCommerce -> Product Upsells.
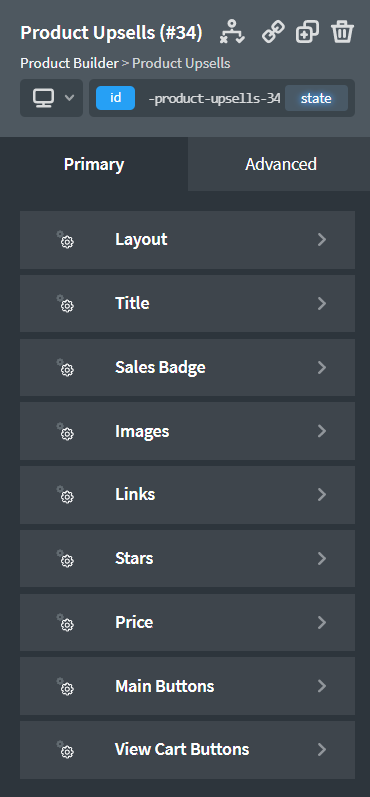
Layout
Change how the text is aligned and select the number of columns.
Title
Style the title typography.
Sales Badge
If any of your upsells are on sale, style the "sale" badge.
Images
- Borders - style the image borders.
- Box Shadow - add a box shadow to the image.
Links
Style the link typography.
Stars
If your product upsells have ratings, style the rating stars.
Price
- Current Price - Use this tab to style the price typography.
- Strikethrough Price - Use this tab to style the strikethrough price if the product is on sale.
Main Buttons
Set the padding, background color and hover color.
- Typography - style the button typography.
- Hover Typography - style the hover typography.
- Borders - style the button borders.
- Hover Borders - style the button border on hover.
- Shadow - style the button shadow.
- Hover Shadow - style the button shadow on hover
View Cart Buttons
What does this do??

The Product Upsells element must be used within the Product Builder element.

