A state, technically known as a pseudo-class, allows you to apply styles to elements based on the state of the element.
Examples of states and pseudo-classes:
- a hovered button
- an active form field
- the first or last element of a certain type present in a section
Editing Styles For Element States
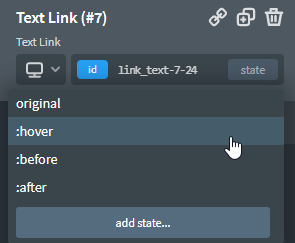
First, click the state button. Then, select the state you wish to edit from the list.

Now you can edit the styles for this state.
Adding Custom States
By default, Oxygen lets you edit the styles for :hover, :before, and :after. It is also possible to add custom states.
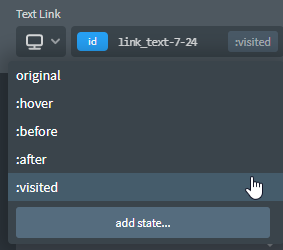
- Click state
- Click add state. A pop-up window is displayed.
- Type state/pseudo-class name (with or without the :), then click OK. The state is now added to the list.

To add a compound state like :hover:before or :first-child:hover, simply type the compound state into the box.
Complete List Of States / Pseudo-Classes
Many pseudo-classes are available. Details can be found in the Mozilla Developer Network: Pseudo-classes article.

