Note: Oxygen's Gutenberg integration is only accessible if the Oxygen Gutenberg plugin is installed and activated.
Oxygen's Gutenberg integration allows you to design entire pages or individual blocks in Oxygen, and then use and edit them directly in the Gutenberg block editor. You will be able to edit the following field types directly in Gutenberg:
- Text
- Rich Text
- Images
- Icons
- Link URLs
- Section Background Images
By using Gutenberg, you or your clients can make content-only changes easily in the Gutenberg editor with no chance of making bigger changes or tampering with parts of the design that shouldn't be changed.
How to create a block
Oxygen blocks for Gutenberg can be created in three ways:
- Go to Oxygen -> Block Library and create a new block
- Click the hamburger icon on a Section or Div's label in the Structure pane, and click "Copy to Block"
- After designing a page, check the "Make This Full Page Editable In Gutenberg" checkbox in the Oxygen meta box for that page
Once a block has been created in one of these ways, you can use and edit them directly in the Gutenberg editor on posts and pages.
USING A BLOCK IN THE GUTENBERG EDITOR
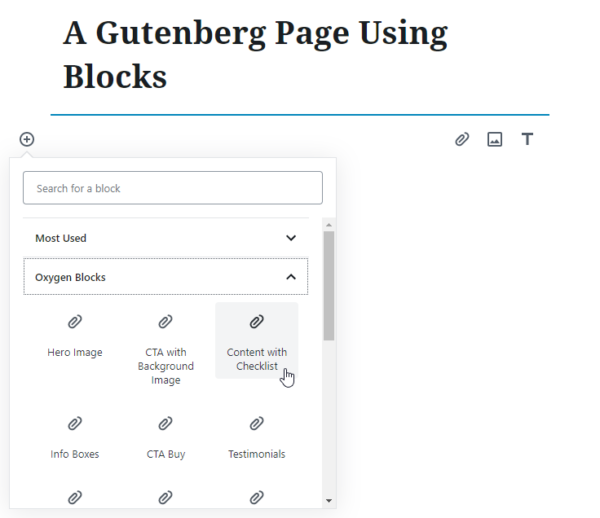
If you're adding a block created via the Block Library or the Structure pane in Oxygen, click the + button in Gutenberg and select the Oxygen Blocks category. Click the block name to add it to your page or post.

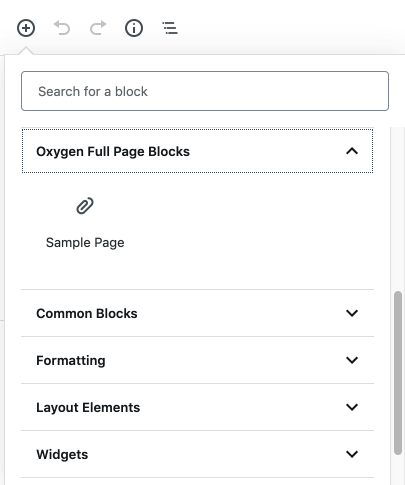
If you'd like to add an entire page that's been saved as a block via the Oxygen meta box, choose the Oxygen Full Page Blocks category and click the full page block name to add it to your page or post.

Once the blocks you've chosen are inserted into Gutenberg, you're ready to edit their content.
EDIT THE CONTENT IN THE GUTENBERG EDITOR
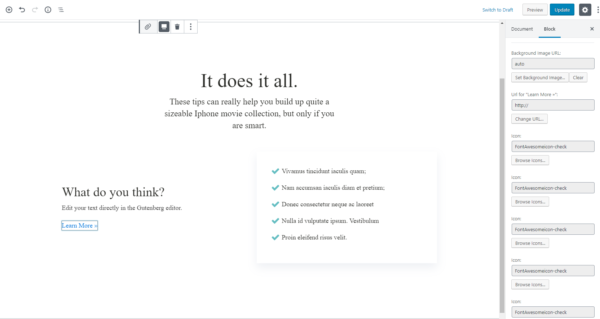
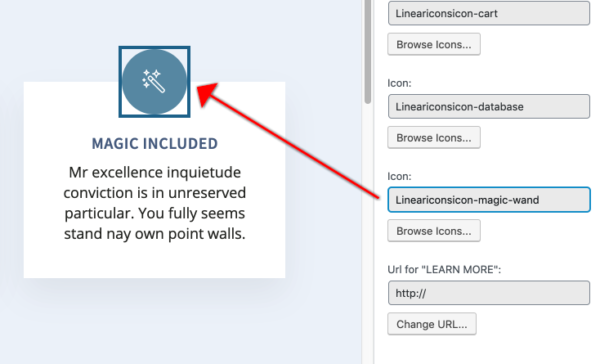
Text, images and link text can be edited by clicking on the relevant item within the builder. Icons, background images and URLs can be edited from the Block Sidebar menu to the right of the page content.

To identify which element a field in the Block Sidebar belongs to, hover over or click it. When you hover a field, the associated element is outlined in blue. When you click it, the element animates briefly.

CLIENT MODE
Once you've moved all of your Oxygen pages or designs into Gutenberg, you can effectively switch Oxygen to client mode by going to Oxygen -> Settings -> Post Type Manager and checking the box for all post types where you'd like to have the Oxygen meta box hidden. In cases where you're the only user with administrative access, you can go to Settings -> Role Manager and disable Oxygen access for all non-administrative users.
EDITING THE BLOCK IN OXYGEN
Editing an in-use block in Oxygen will change the design everywhere that the block has been used. Content changes that have been made in Gutenberg will remain unless the elements whose content has been changed are deleted from the block or page design in Oxygen.
Unsupported elements
Some elements, such as the Repeater and Dynamic Data elements are not supported in Gutenberg. They will work on the front end, but will not be displayed in the Gutenberg editor. Instead, you'll see a placeholder when an unsupported element is present in Gutenberg.

To change the placeholder labels (.e.g "Repeater Preview Unavailable"), simply rename the element in Oxygen by clicking its hamburger menu in the Structure Pane and clicking "Rename".

