The Slider element is used to add slides to your page. You can place any content inside the Slider.
Add a Slider to your page from +Add > Helpers > Slider.
Adding Elements To A Slide
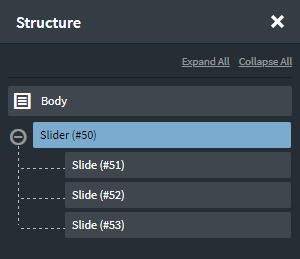
By default, the Slider contains three Slide elements. You can see each Slide on the Structure panel or just by clicking the arrows on the left and right side of the Slider.

To place elements in a Slide, you can either:
- use the arrows to scroll to the Slide, then click the Slide to activate it, then add the element from +Add
- drag it into the Slide in the Structure panel
- drag it into the Slide on the page itself
Adding & Removing Slides
To add additional slides, either duplicate an existing Slide, or add a blank Slide from +Add -> Basics -> Other -> Slide. The Slide element will only show when the Slider is active.
To delete slides, use the trash icon or delete the slide from the Structure panel - same as for any other element.
Slider Styling & Configuration
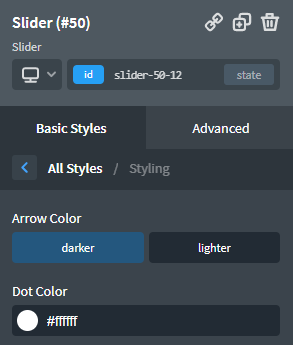
Select Basic Styles > Styling tab to set the color of the dots and to select the arrow lightness.

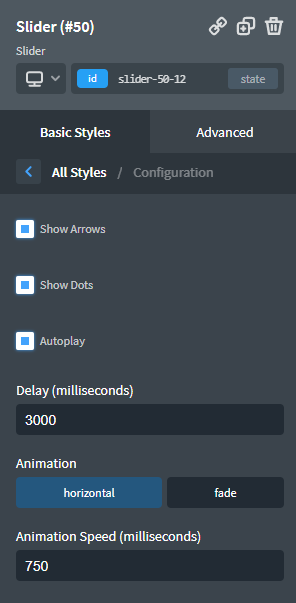
To disable arrows or dots, select Basic Styles > Configuration tab.
You also have full control of slider animation. It is possible to set up animation speed as well as to choose animation type. If Autoplay option is enabled, you may also set the delay.