The Pricing Box element displays a customizable pricing box.
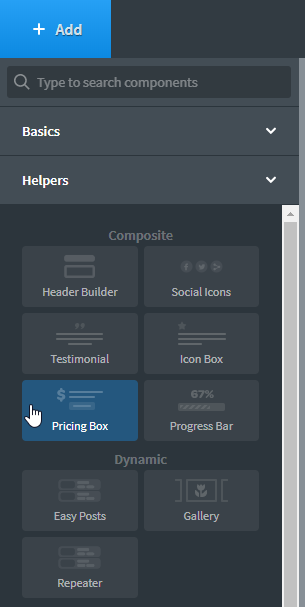
Add a Pricing Box element to your page from Add+ > Helpers > Pricing Box.
Setting The Price
Use the four pricing parameters to set the price shown by the Pricing Box.
- Price Amount - set the price using any integer.
- Price Decimal - set the decimal of the price using any integer.
- Currency Symbol - enter the currency symbol of your price.
- Term - enter the term of your pricing (e.g. one-time, monthly or yearly).

To edit or delete the sale price text, simply double click the text to edit it.
All the other price text must be edited in the text boxes in the sidebar.
Pricing Box Structure
The Pricing Box consists of 5 subsections - Graphic, Title, Price, Features, and Call To Action.
For each section of the pricing box, some or all of the following settings are available.
- Background - set the background color for the section.
- Padding - control the padding of the section.
- Borders - control the borders for the section. See: Borders
- Typography - control the typography for all text within the section. See: Typography
- Alignment - aligns content inside the section left, center or right.
You can also globally control the Padding & Alignment for all sections at once at Padding & Alignment. These settings will only be used for a particular section if padding and alignment haven't already been specifically set for that section.
- Section Padding - control the padding on the top, right, bottom and left sides within each section of the Pricing Box.
- Global Alignment - control the horizontal alignment of all sub-elements within the Pricing Box element by selecting left, center or right.
Graphic
You can optionally add an image above the pricing box.
The following parameters are specific to this section:
- Include Image - by selecting yes, an Image element will appear at the top of the Pricing Box element. To choose a specific image, select the Image element, then click browse under Image URL.
- Graphic Alignment - justify the image within the Pricing Box to left, center or right.
Title
This section displays the title and subtitle for the pricing box.
Price
This section displays the price. The following parameters are specific to this section:
- Layout - set to horizontal or vertical. Setting to vertical stacks the Term text below the Amount text.
- Price Sale Space Below - controls the spacing under the Sale text component.
Note: The Currency Symbol, Price Amount, and Price Decimal text are grouped together and are always stacked horizontally even if Layout is set to vertical.
Features
You can optionally display text, usually to indicate package features, between the price and call to action.
- Include Features - select yes to show the Features section, or no to hide it.
Call to Action
To add anything you want to the bottom of the Pricing Box, drag any elements you wish into the Call to Action section.
By default, a Button element is placed in this section.

