Oxygen's WooCommerce integration makes it easy to create a template to apply to your shop page.
To create a shop template, go to Oxygen -> Templates and add a new template. Apply the template to your shop page via WHERE DOES THIS TEMPLATE APPLY -> Archive. Select Post Type -> product, Taxonomies -> All Product Categories, Taxonomies > All Product Tags.
PRODUCTS LIST
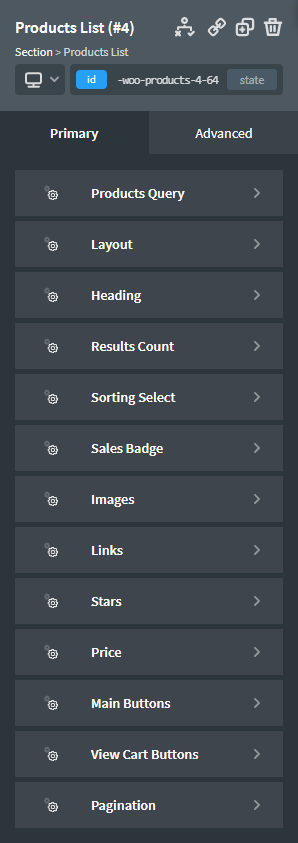
Add the Products List element to your template by clicking +Add -> WooCommerce -> Products List.
Products Query
The query selects which posts will be displayed by the Products List element.
Default
The default query includes all of your products.
You can override the default query by choosing custom.
Custom
- Limit - select the number of products to return.
- Columns - select the number of columns to display.
- Paginate - select if you want pagination.
- Order By - select how you want the products to be ordered.
- Order - select if you want the order ascending or descending.
- Category - choose the product category.
- Cat Operator - select how you want the category selection to work.
- On Sale Only - select if you want only sale products.
- Best Selling - select if you want only best selling products.
- Top Rated - select if you only want top rated products.
- IDs - select specific product IDs.
- SKUs - select specific product SKUs.
- Attribute - select specific product attributes.
- Terms - select specific product terms.
- Terms Operator - select how you want the term selection to work.
- Visibility - select the product visibility.
Layout
Set the column padding, item alignment and number of columns.
Heading
Style the heading typography.
Results Count
Style the result count typography.
Sorting Select
Set the padding.
- Typography - style the select box typography.
- Border - style the select box border.
- Focus Border - style the focused select box border.
- Box Shadow - style the select box box shadow.
- Focus Box Shadow - style the focus box box shadow.
Sales Badge
Style the sale badge.
Images
- Borders - style the image borders.
- Box Shadow - style the image box shadow.
Links
Style the link typography.
Stars
If your products have ratings, style the rating stars.
Price
- Current Price - style the price.
- Strikethrough Price - if your products are on sale, style the strikethrough price.
Main Buttons
Style the button padding, background color and background hover color.
- Typography - style the button typography.
- Borders - style the button borders.
- Hover Borders - style the button border on hover.
- Shadow - style the button box shadow.
- Hover Shadow - style the button box shadow on hover
View Cart Buttons
Style the button padding, background color and background hover color.
- Typography - style the button typography.
- Borders - style the button borders.
- Hover Borders - style the button border on hover.
- Shadow - style the button box shadow.
- Hover Shadow - style the button box shadow on hover
Pagination
Style the pagination.