;)
This week we’re starting a new series in the blog where we post a regular collection of happenings in the Oxygen community. 2,200+ Members In The Facebook Group The Official Oxygen User Group on Facebook currently has over 2,200 members and continues to grow rapidly. There are some very talented users in there providing helpful advice […]
;)
The Shortcode element can be used to add shortcodes from other plugins to the builder. Add a Shortcode element to your page from Add+ > WordPress > Shortcode. The Shortcode element is commonly used with contact form shortcodes, but can be used with most non-nestable shortcodes. If you want to add a nestable shortcode to your site (such […]
;)
The Toggle element displays an clickable toggle that will show or hide the element that follows it. Add a Toggle element to your page from Add+ > Helpers > Toggle. Toggle Structure By default, a Heading element will be placed inside the Toggle element, but this can be deleted and replaced with any other elements. The element placed […]
;)
Legal documents can be found below: Privacy Policy
;)
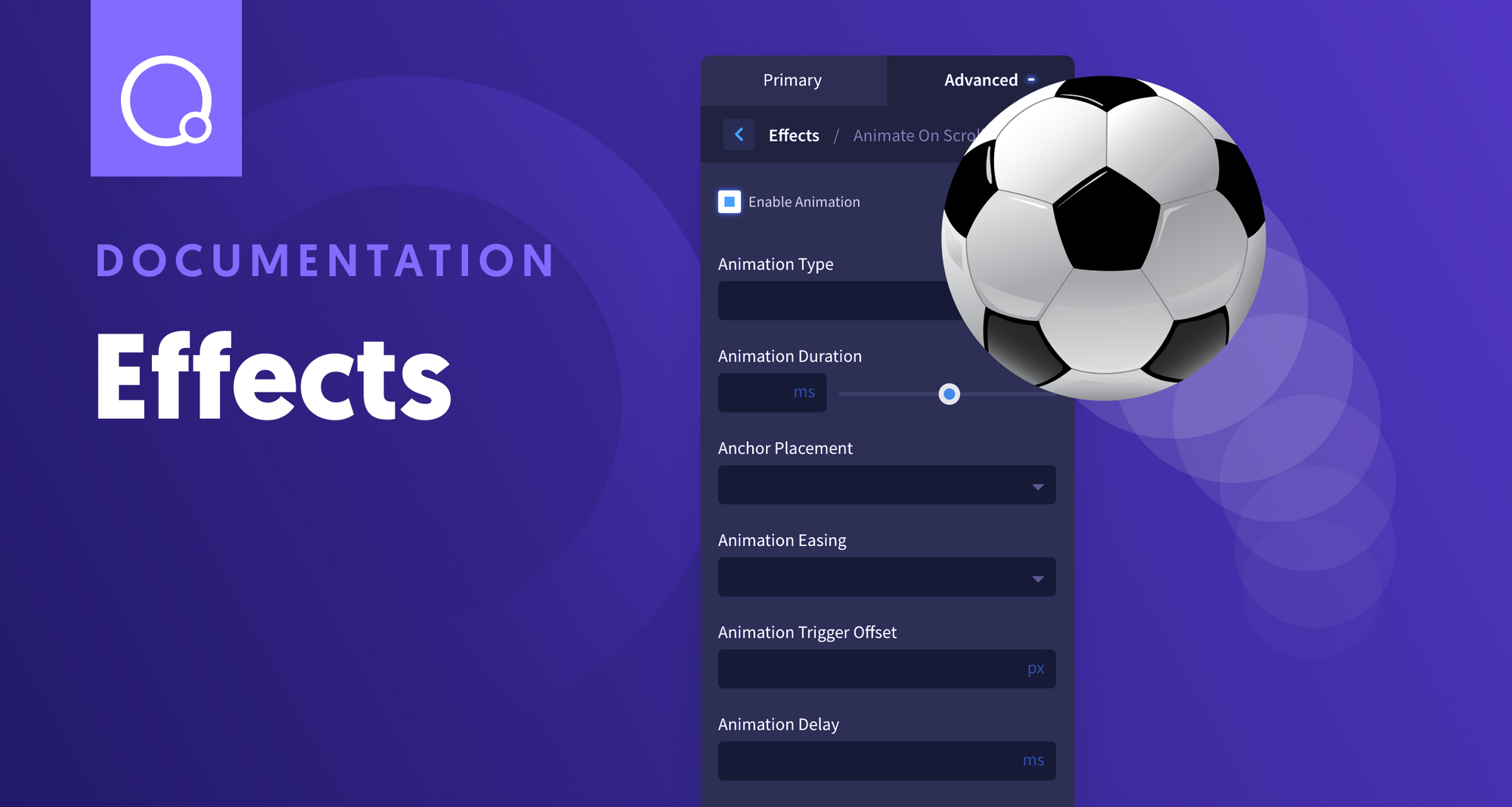
Control opacity, transitions, shadows, filters and more with the settings inside Advanced -> Effects. Animate on Scroll Oxygen allows you to configure animations that are triggered on scroll using the Animate on Scroll library. Each element can have its own animation settings defined. Any settings defined at the element level will override the default global animation […]
;)
The Gallery element displays a customizable image gallery with options for captions, hover effects, and a lightbox. Add a Gallery element to your page from Add+ > Helpers > Gallery. Adding Images to the Gallery Gallery Source The Gallery Source is where you populate your Gallery with images. You have three options: Media Library - specify […]
;)
The Superbox element allows you to create animated hover effects between two slides of content. Add a Superbox element to your page from Add+ > Helpers > Superbox. Superbox Structure The Superbox element consists of two slides of content - Primary, and Secondary. The Superbox (and the Secondary slide) will take on the size of the content in the Primary slide. […]
;)
The Pricing Box element displays a customizable pricing box. Add a Pricing Box element to your page from Add+ > Helpers > Pricing Box. Setting The Price Use the four pricing parameters to set the price shown by the Pricing Box. Price Amount - set the price using any integer. Price Decimal - set the […]
The Social Icons element displays social icons with links to your social media pages. Add a Social Icons element to your page from Add+ > Helpers > Social Icons. URLs To display your social icons, add your social media URLs to the appropriate fields. The following fields are available: Facebook Instagram Twitter RSS LinkedIn YouTube […]
;)
Control the layout properties of elements with the settings inside Advanced > Layout. Display This setting specifies the type of rendering box used for an element. There are six options available: flex – block-level flex container. This is the default for sections, columns, and divs. inline-flex – inline-level flex container. block – block-level element. Set display to block when […]
