Published on April 5, 2019
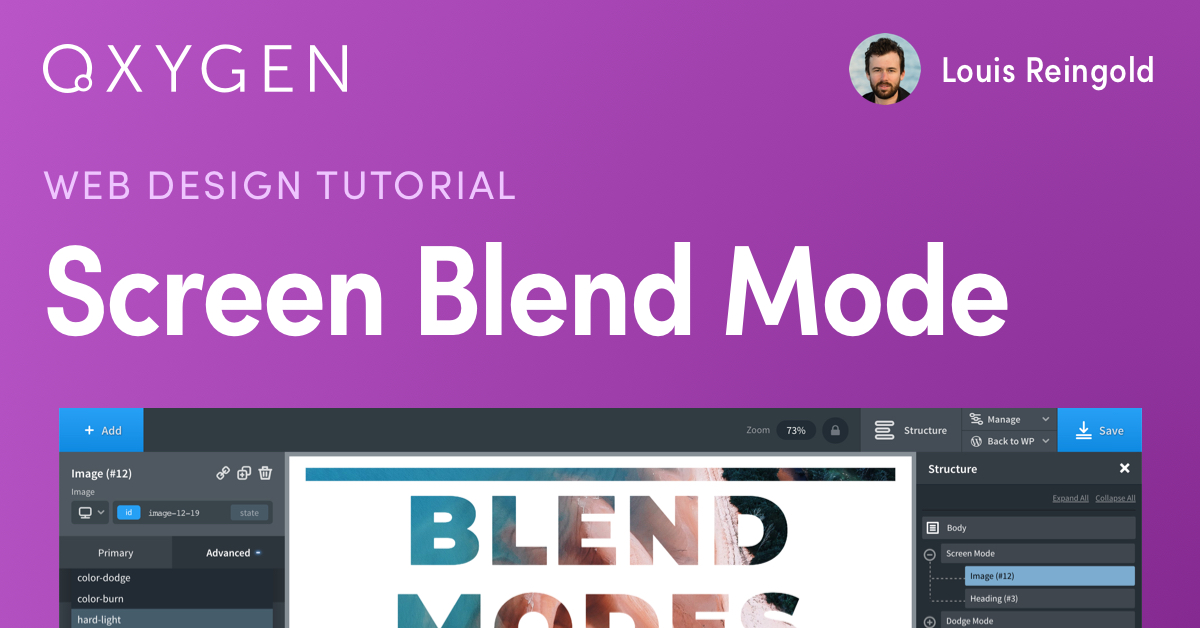
Tutorial: Screen Blend Mode Effect in Oxygen
In this tutorial, you’ll learn how to make a screen blend mode effect using the new CSS Blend Modes feature in Oxygen 2.2.
With the blend mode feature of CSS, you can create Photoshop-like effects directly in the browser.
You can apply blend modes to any element from Advanced > Effects > Opacity in the Oxygen builder. Blend modes can also be applied to background layers from Advanced > Background > Background Blend Mode.
In this tutorial, we’ll use a section, a heading, and an absolutely positioned image set to screen blend mode to create an effect where the image shows through the heading text only.
The Oxygen Team
Updated on: January 30, 2025