In this written tutorial, learn how to use the Animate.css library along with Waypoints to animate elements throughout your Oxygen site.
Animate.css creates the animation, and Waypoints triggers the animation once the element scrolls into view.
First off, you will need to enqueue the Waypoints JS and the Animate.css CSS file. You can do that easily by downloading the ZIP file here and installing it via the Plugins page on your site: https://d.pr/f/q51J7h.
Next, you will need to add a Code Block element to the top of your design. On the CSS tab of the Code Block (or in a stylesheet), add the first section of code below. Finally, add the second section of code to the JavaScript tab of the Code Block.
That's it for the setup. You can now move onto animating your content!
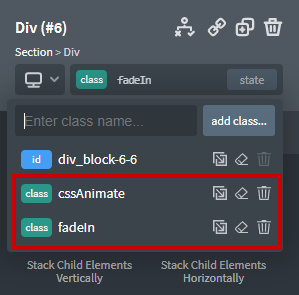
To animate an element, you need to add two classes to it. The first class is "cssAnimate" - this is the class that triggers the Waypoints code and allows the animation to run once it's in the viewport. The next class you need to add will depend on the type of animation you want to add.

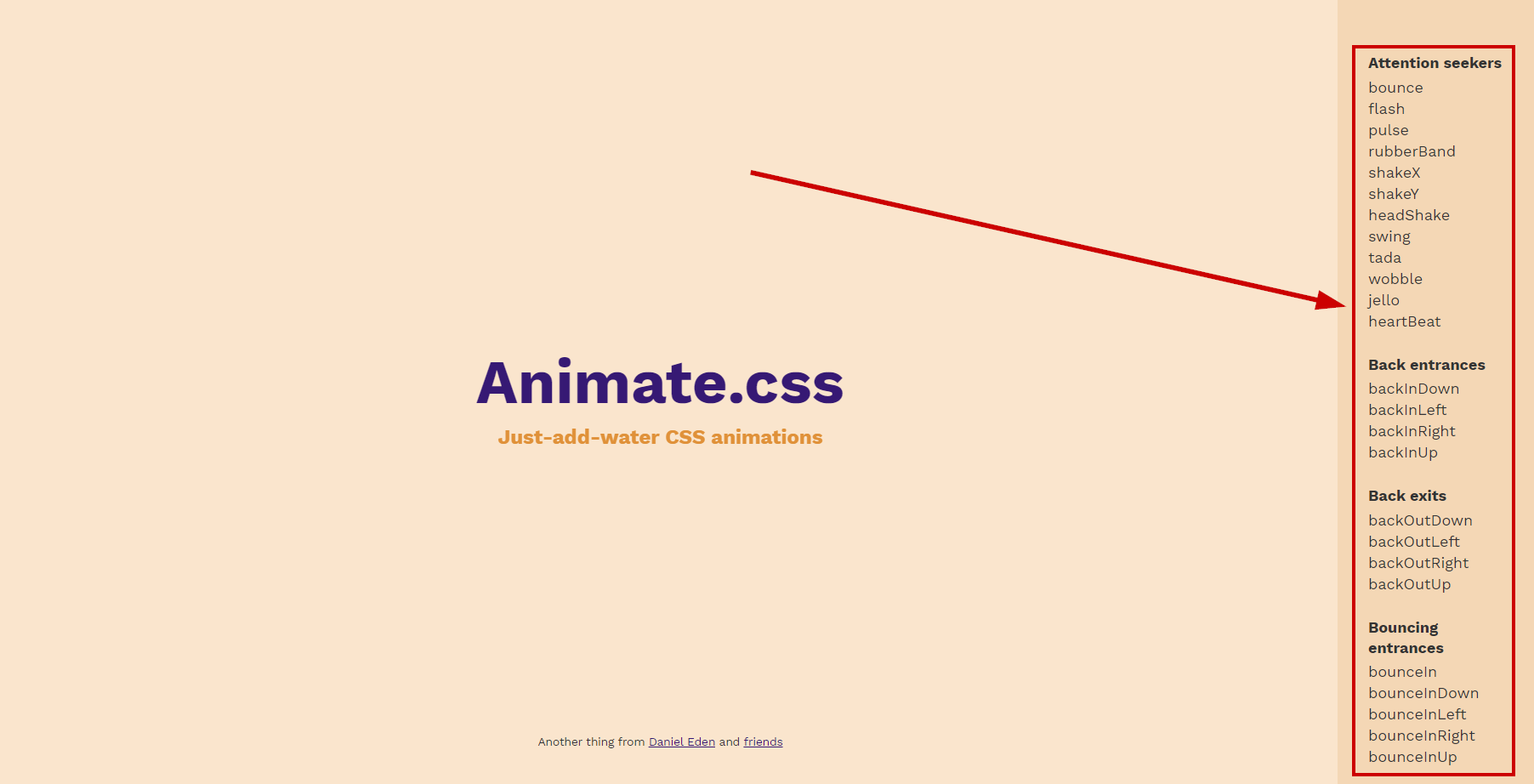
You can find a full list of classes on the right hand side of the Animate.CSS home page.

For example, the first section on the right hand side of their home page is "Attention seekers", and within that, the first class is "bounce". So, if you want your element to bounce, you can add the class "bounce".
If you'd prefer your element to fade in (or out), then you can scroll down to the "Fading entrances" section and pick one of those classes - for example "fadeInUpBig" and add that to an element instead.
One thing to note is that you must copy the class text (such as "fadeIn") and not use the copy-on-hover button on the site as that adds a prefix to the class (for example, "animate__fadeIn") and it won't work.
