Oxygen 3.5 Alpha 1 Now Available
Today we are proud to announce the availability of the first alpha of Oxygen 3.5.
Oxygen 3.5 introduces the ability to copy styles between IDs and classes, as well as easily clear all styles on an ID or class. It also introduces the ability to add custom attributes to any element.
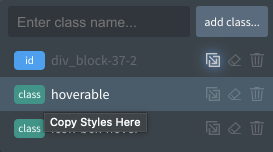
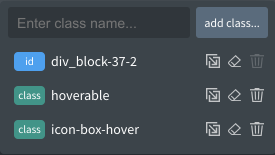
Copy To/Clear Styles

The Selector dropdown previously allowed you to choose a selector to edit, add a class, or remove a class. Now, you’ll find some new icons.
The trash icon deletes the selector. This functions exactly like the red X that you’re familiar with.
The eraser icon deletes all styles from a selector.
The copy icon allows you to copy the styles of one selector to another.
After clicking the copy icon, the source selector will become greyed out and the icon will be lit up. This indicates that Oxygen is ready to copy the styles. Simply click on another selector to copy the styles to that selector.
This is a massive workflow improvement. Many times, a user might find that they’ve styled an element on its ID, but they later need to use a class. With the copy to/clear styles functionality, users can easily copy styles from an ID to a class, then clear all styles from the ID. This combined with our class auto-complete makes working with classes more efficient than ever.
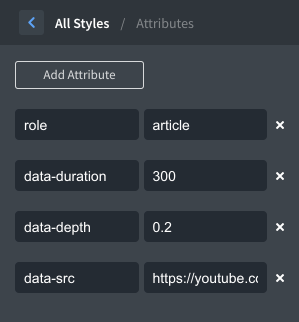
Custom Attributes
To add custom attributes to any element, go to Advanced > Attributes in the Properties Pane and click “Add Attribute.” Attributes can be used for a wide range of purposes, from complying with accessibility standards to implementing third-party JavaScript libraries.
In addition, link elements now have target and rel attribute fields in the Primary Tab of the Properties Pane.
Existing users can download Oxygen 3.5 alpha 1 from the customer portal.
Please note that alpha and beta releases of Oxygen should not be used on production sites. We do not provide official support for alpha or beta versions of Oxygen. If you encounter bugs, please report them on GitHub.