Header Builder makes it easy to create responsive, sticky, multi-row headers.
Add a Header Builder to your page from +Add > Helpers > Header Builder.
Positioning Elements
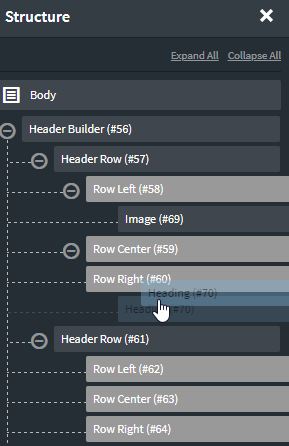
Each Header Builder element is made up of multiple Header Row elements. Each Header Row element is divided into three subsections - left, center, and right.
You can position the elements inside each header row by dragging them with the mouse. You can also use the Structure panel for positioning.

Multiple Rows
To add another Header Row to a Header Builder, activate the Header Builder and then click Primary > Add Another Row in the Header Builder settings.
Sticky Headers
To stick a header to the top of the page so that it remains at the top of the browser viewport when the user scrolls down the page, follow these steps:
- Select Header Builder in the Structure panel on the right-hand side.
- Click Sticky in the left panel.
- Check the Sticky checkbox.
Configuration Options for Sticky Header
- scroll distance - how far the user must scroll before the sticky header is shown.
- sticky background color - a background color that will be applied to the Header Builder only when it is sticky - useful for making transparent headers overlaid on a hero background image sticky.
- sticky above - the header will only be sticky above this screen width - used to hide the sticky header on mobile devices.
- sticky box shadow - CSS code to customize the shadow displayed below the header when it is sticky.
- sticky header z-index - define a z-index for your sticky header - useful to prevent other elements on the page from appearing on top of the sticky header while scrolling.
- fade in sticky - check this box to use a fade animation when the header becomes sticky.
- fade in speed - the speed of the fade in animation.
Header Row Visibility Based On Sticky State
Each individual Header Row in a Header Builder element can be configured to display or not display depending on the Header Builder's sticky state. To change these settings, select a Header Row in the Structure panel on the right side. In the Properties Pane on the left, under the Primary tab, you'll see a section called Sticky Display. There, you can choose to only show in sticky or hide in sticky.
Overlay Headers
To make your header overlay the content below it on the page, follow these steps:
- Select Header Builder in the Structure panel on the right-hand side.
- Click Overlay in the left panel.
- Use the Overlay Header drop down to choose a viewport width above which you'd like to have the header overlay the page content.
This will result in an overlay header on all pages and posts where this header is present. You can also determine the Header Builder's overlay state on a per-page basis by going to Manage -> Settings -> Page Settings while editing an individual page or post.
Header Row Visibility Based On Overlay State
Each individual Header Row in a Header Builder element can be configured to display or not display depending on the Header Builder's overlay state. To change these settings, select a Header Row in the Structure panel on the right side. In the Properties Pane on the left, under the Primary tab, you'll see a section called Overlay Display. There, you can choose to only show in overlay or hide in overlay.
Responsive Headers
Elements in a header are stacked horizontally by default. The left, right, and center elements of the Header Row will appear side by side in a single row. However, on smaller screens you may want your header's elements to stack vertically instead of horizontally.
To stack your entire Header Builder or an individual Header Row vertically, select the Header Builder or Header Row and go to Primary. Then choose a screen width in the Stack Vertically Below dropdown. When the screen width falls below the chosen value, the elements inside the Header Row or Header Builder will stack vertically.
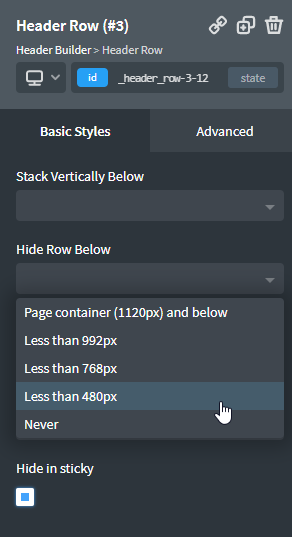
To hide a specific Header Row below a certain screen width, just choose the width in the Hide Row Below dropdown.