This article covers importing and exporting Oxygen’s settings, individual pages or templates, individual elements, or all content of a specific type between sites.
For more information regarding how to migrate entire sites with Oxygen please see the following article: Migrating an Oxygen Site.
For information on rebuilding an existing site with Oxygen, please see the following article: Rebuilding Live Sites with Oxygen.
Copying Oxygen's Settings Between Sites
You may easily copy Oxygen's settings (global styles, classes, custom selectors, and style sheets) from one install to another. Follow these steps:
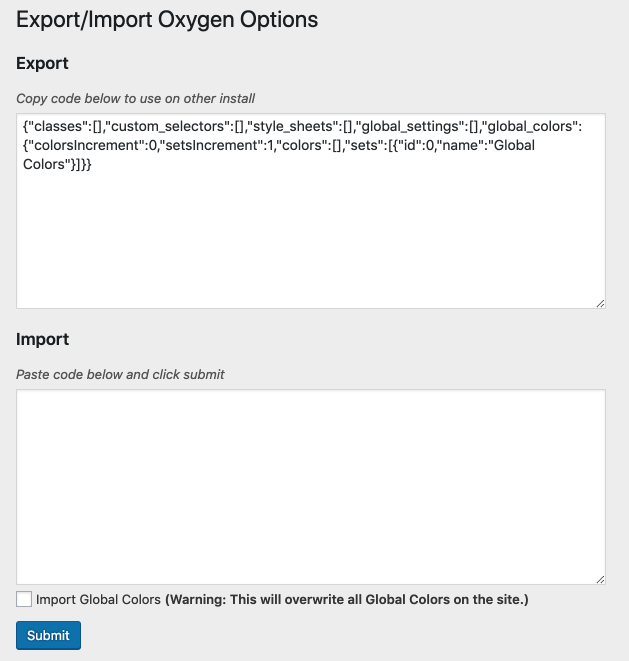
- On the original install, select Oxygen > Export & Import in the WordPress admin panel.
- Copy the text from the Export box.
- On the new install, select Oxygen > Export & Import in the WordPress admin panel.
- Paste the text into the Import box.
- If you want to import Global Colors, tick the Import Global Colors checkbox below the Import box. This will overwrite all currently present Global Colors on the target site.
- Click Submit.

Copying Individual Elements in Oxygen on the Same Site
You may copy and paste elements on the same site from one page or template to another page or template using cmd/ctrl+c and cmd/ctrl+v on your keyboard.
This will copy all styles and classes related to those elements.
Copying Individual Elements From One Site to Another Site
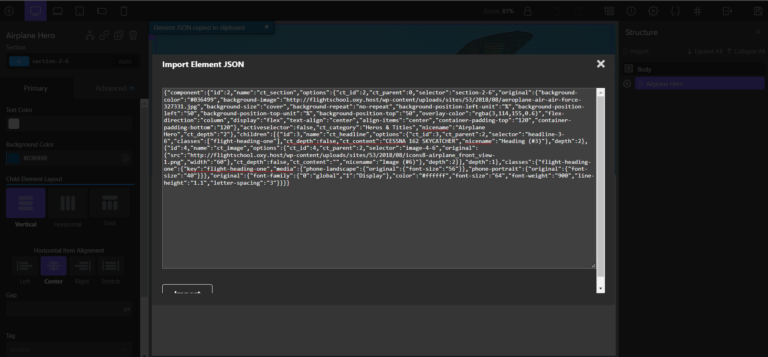
You may export elements from one site to another by clicking the pencil icon in the structure pane for the element you’d like to copy on your source site, and then clicking the export button. You may also use cmd/ctrl+shift+c to copy the elements.
Next, with Oxygen open on your destination site, open the Structure Pane, click the +import button, or use cmd/ctrl+shift+i to open the Import Element JSON popup and paste the JSON into the popup using cmd/ctrl+v.

The element, any child elements, their styles, and classes will be copied to the destination site.
Note: In the event that a class is pasted into a target site when the target site already has a class with the same name, the target site’s version of that class will remain unchanged and the duplicate class will not be imported.
Copying Individual Page & Template Designs Using JSON
To move a Template, Page, Post, or any custom post type post, browse to the Edit screen for that post, then click [+] JSON.
Copy the JSON.
Then, create a new Template or Page on the new website, and paste the JSON into the same [+] JSON box.
Note that if your design relies on any of Oxygen's settings, you must also copy those to the new site, as per Copying Oxygen Settings above.
Please note that when using this method to copy content between two different sites and you are using classes, you will need to copy Oxygen’s settings between the two sites.
Moving All Templates & Other Site Content At One Time
To move all content and templates from one site to another, you should use the built-in WordPress import and export tools.
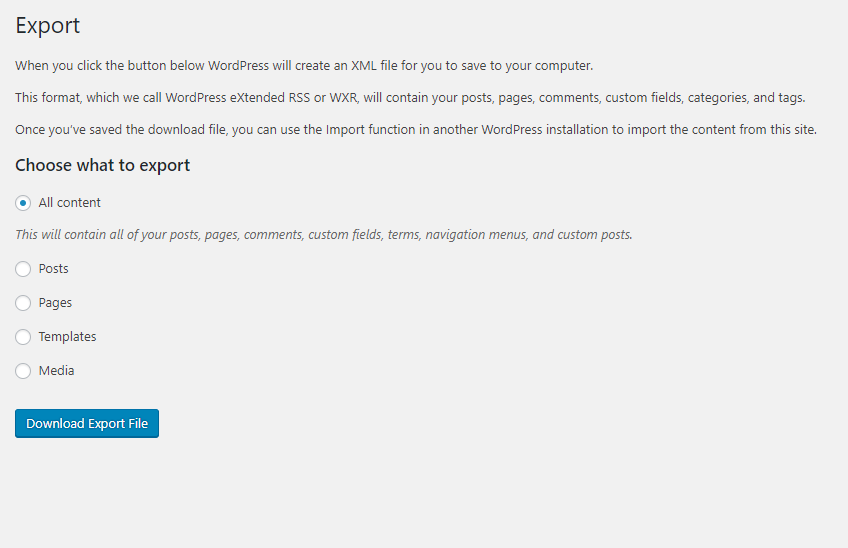
First, on the original install, select Tools > Export in the WordPress admin panel and follow the process.

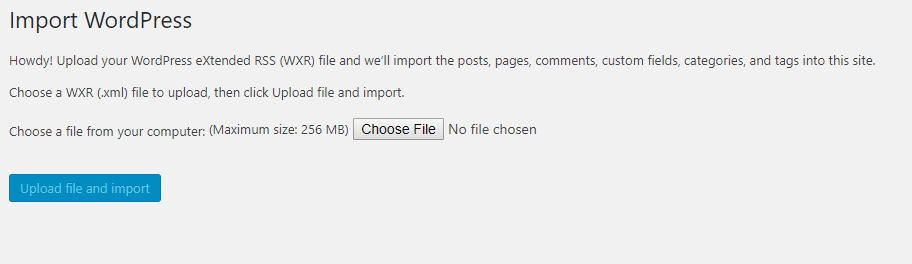
Now, on the new install, select Tools > Import and follow the process.

Note that it is usually necessary to copy your Oxygen settings to the new install, otherwise your page designs will be missing your global styles, classes, etc.
Please note that when using this method to copy content between two different sites and you are using classes, you will need to copy Oxygen’s settings between the two sites.
Re-Signing Oxygen Shortcodes
If parts of your design are missing after migrating a site, you will need to re-sign your Oxygen shortcodes.
Before proceeding, perform a full backup of your site.
Once your site has been backed up, go to Oxygen > Settings > Security in the WordPress admin panel and ensure that the "Check Oxygen's shortcodes for a valid signature before executing" checkbox is checked. If it's not, check it and then click Save Changes.
Next, click the "Sign All Shortcodes" link just below the Save Changes button.
Now, check the "I have made a complete backup of my site" box and the boxes for each post type on which you'd like to re-sign the shortcodes. Usually, you'll want to re-sign shortcodes on ct_template, page, and post.
Click the Start shortcodes signing process. You'll be able to watch the progress and see when the re-signing of Oxygen shortcodes has been completed.
Once the process has finished, check the posts or templates that were missing elements and those elements should be visible and editable again.

