The Site Navigation element displays WordPress menus created via Appearance > Menus in the WordPress admin area. The element provides options for general styles, dropdowns, responsiveness, and CTA buttons. In addition, the Site Navigation element is fully accessible for users who navigate your site using a keyboard or a screen reader.
Site Navigation Styling Options
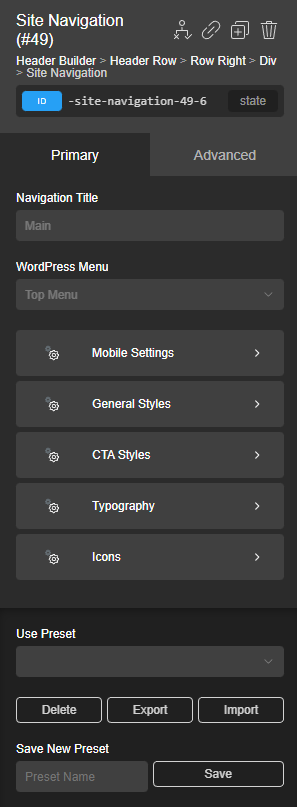
The Site Navigation element may be styled via the Primary tab in the Properties Pane.

Navigation Title
The Navigation Title field is the aria-label value for the nav HTML element created by the Site Navigation element on the front end. This is the title Screen Readers will use.
WordPress Menu
Choose the WordPress menu to display. Menus can be created via Appearance > Menus in the WordPress admin area.
In addition, the Site Navigation element adds two new fields that may be used in the WordPress Menu editor.

Description
Allows you to add a description below the Navigation Label of a WordPress menu item.
Image
Add an Image (using the Image's URL) to a WordPress menu item.
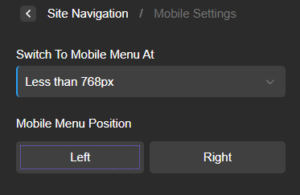
Mobile Settings

Switch to Mobile Menu At
This allows you to choose the breakpoint at which the Site Navigation element switches to its mobile layout.
Mobile Menu Position
This allows you to set the Mobile Menu to show on the Left or Right side of the page when it is opened.
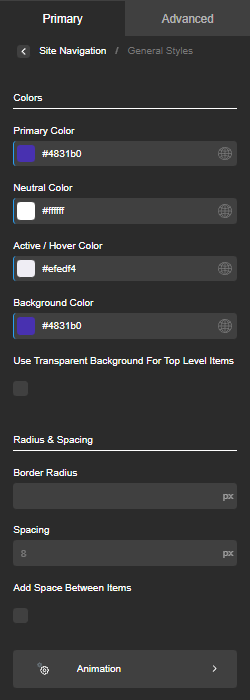
General Styles

Colors
Set the Primary, Neutral, Active/Hover, and Background colors. These colors are applied across a variety of settings and applications for the Site Navigation element automatically.
Note: The Primary and Background colors should generally be darker, while the Neutral and Active/Hover colors should be lighter. Please be sure to use colors that meet WCAG AA color contrast standards. You can use a tool such as this to check your color contrast ratios: https://webaim.org/resources/contrastchecker/
Radius & Spacing
- Border Radius: Sets the Border Radius for all applicable areas on the Site Navigation element, such as the sub-menus and CTAs.
- Spacing: Adjust the global spacing used across multiple areas in the Site Navigation element.
- Add Space Between Items: This will add additional space between Menu items. The value for the space is set via the spacing setting above.
Other Options
- Use Transparent Background for Top Levels: Used to set the background for Top Level elements to be transparent.
- Disable 'Current' Menu Item Underline: Disables the default underline applied to the current Menu Item.
Animation
Manage animations for dropdown and Mobile menus. These animations will respect prefers-reduced-motion (MDN reference).
- Style: Choose a pre-defined style for the animation.
- Duration: Define the number of seconds it takes for the animation to occur.
- Timing Function: Set the progression of the animation (MDN reference).
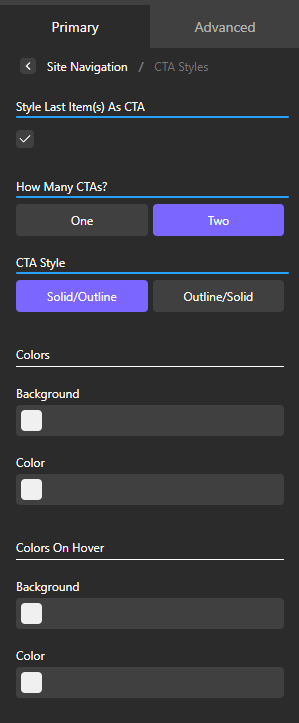
CTA Styles

Style Last Item(s) As CTA
Allows you to style the last one or two items in the menu as a CTA, or Call to Action. These are clickable elements (in this case, links) that are visually represented as buttons. Typically, a site should have one primary CTA and maybe one secondary CTA.
How Many CTAs?
Select if there are one or two CTA items.
CTA Style
Choose the styling for the CTA items. Current options are Outline or Solid.
Colors
Choose the colors for the CTAs.
You should only use these controls if the default colors do not work for your use case.
Colors On Hover
Choose the colors for the CTAs when a user hovers over them.
You should only use these controls if the default colors do not work for your use case.
Typography

Full typographical controls for the various text-related elements used within the Site Navigation element.
You should only use these controls if the default typography styles do not work for your use case.
Icons

Set and/or style the different icons used in the Site Navigation element

